
Platform Responsive Website Type Industrial Project Period 2 months | La Ferme du Ciron: Website Redesign Case Study This is a real-world project to redesign the website of la Ferme du Ciron - an artisan fish farm in the southwest France, and build the website on Webflow. |
 MY ROLE
MY ROLE
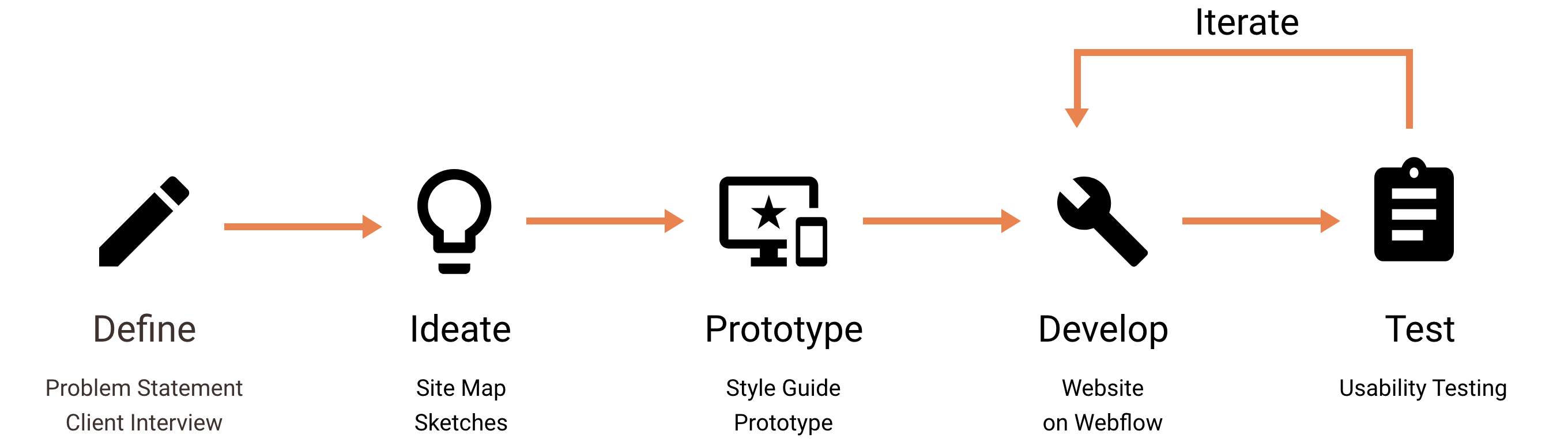
As the sole designer and developer in this project, I started with a client interview to have an in-depth understanding of the business and its customers.
Following the interview results, sketches and prototypes were created and discussed with the client. After the website had been built on Webflow, usability testing was conducted to eliminate any possible usability issues.
THE SOLUTION
"An artisan fish farm with quality products."

DESIGN PROCESS

THE PROBLEMS
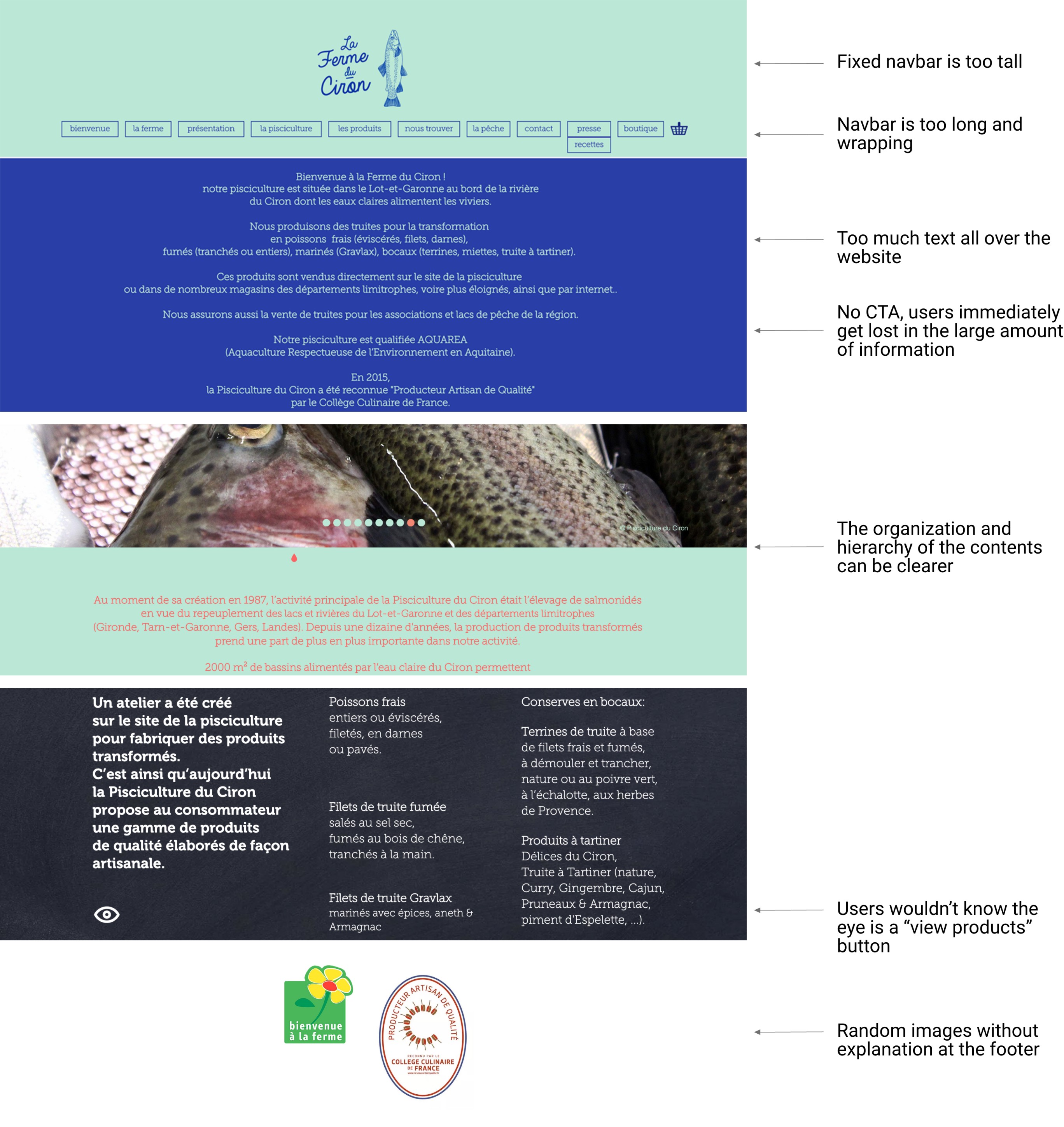
I went through the current website and made a list of the problems that need to be solved in the new website.
The original website was built in 2005 with beautiful logos and an eye-catching color palette. However, the website framework changed over the years due to lack of maintenance, and the content lost its structure. To target the problems, I went through the whole website and made a list of it.

CLIENT INTERVIEW
I conducted a one-hour interview with the owner of the business, to learn more about the company, the products, the customers, and his expectation for the new website.
The interview questions were focusing on the current situation and future perspective of the company, the products and customers, the brand and organizational culture, their expectation for the new website and the KPIs to measure success. I then created personality sliders for the main takeaways.
SKETCHING
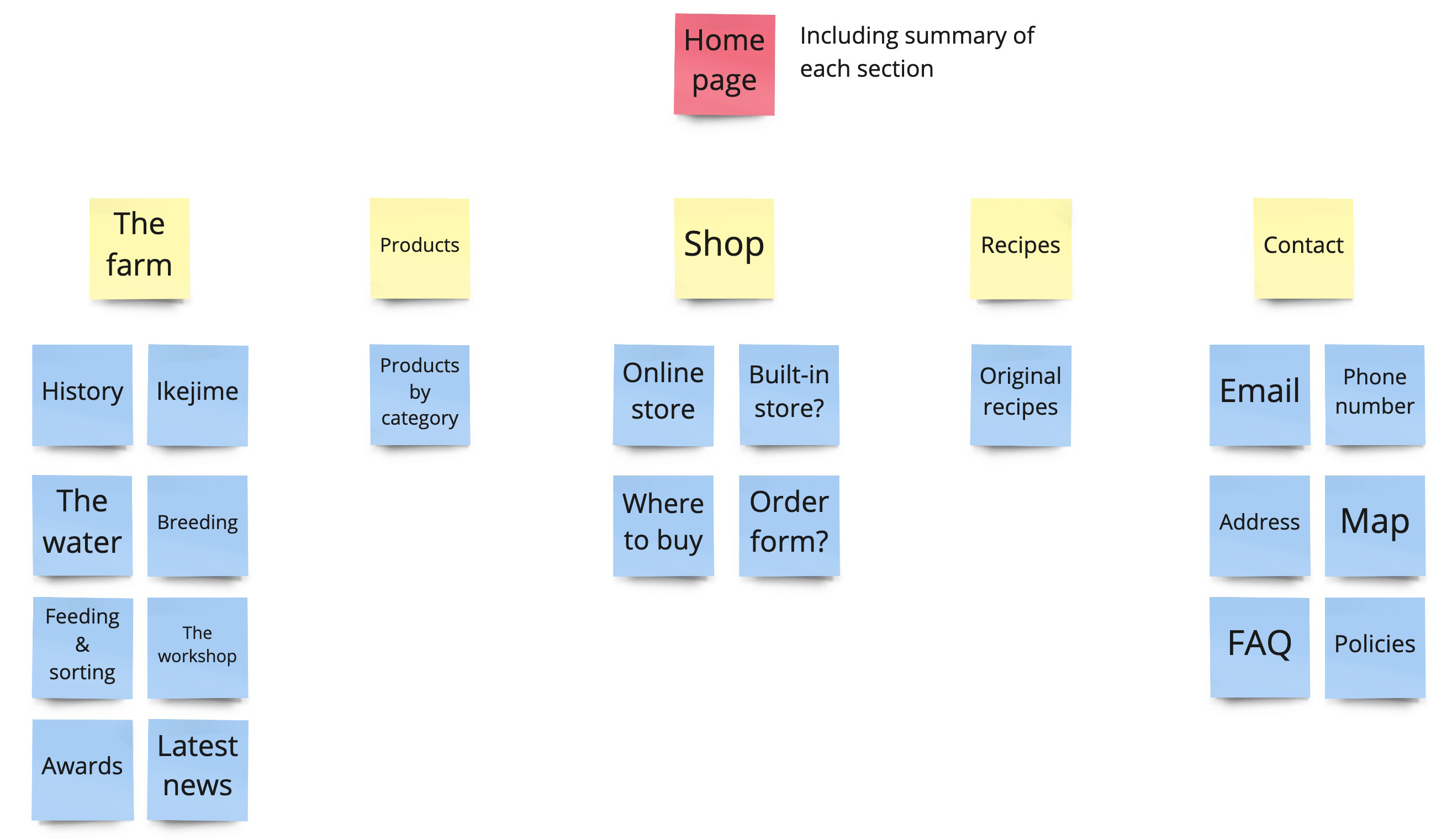
I grouped the content of the website into 5 categories so that it's clearer and easier to navigate.
The content on the current website is spread out in 11 categories, with many sub-pages hidden under each categories, which is confusing for the users and difficult to navigate. To build a better Information Architecture, I created this site map grouping the content into 5 categories, and sent to the client for approval.

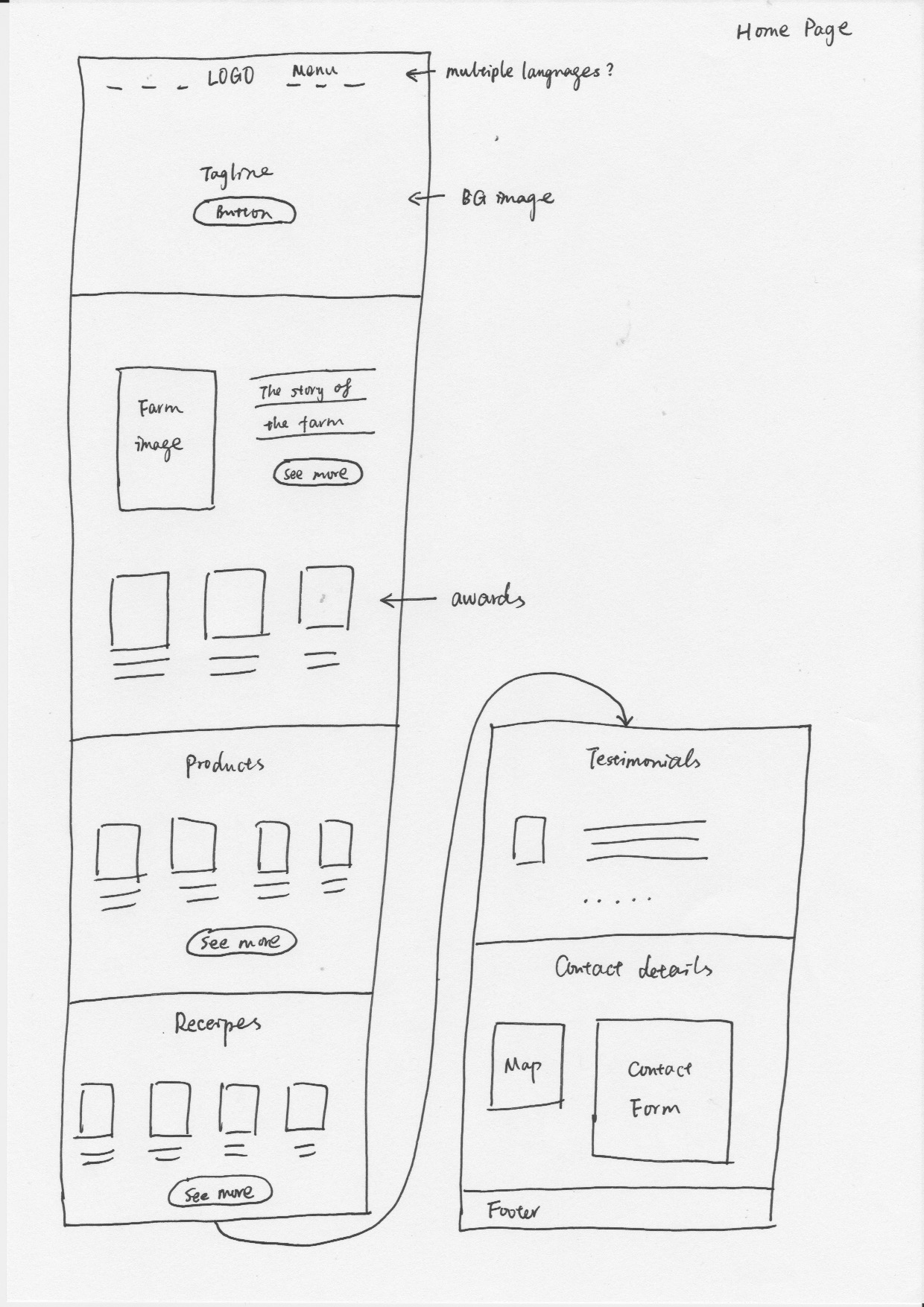
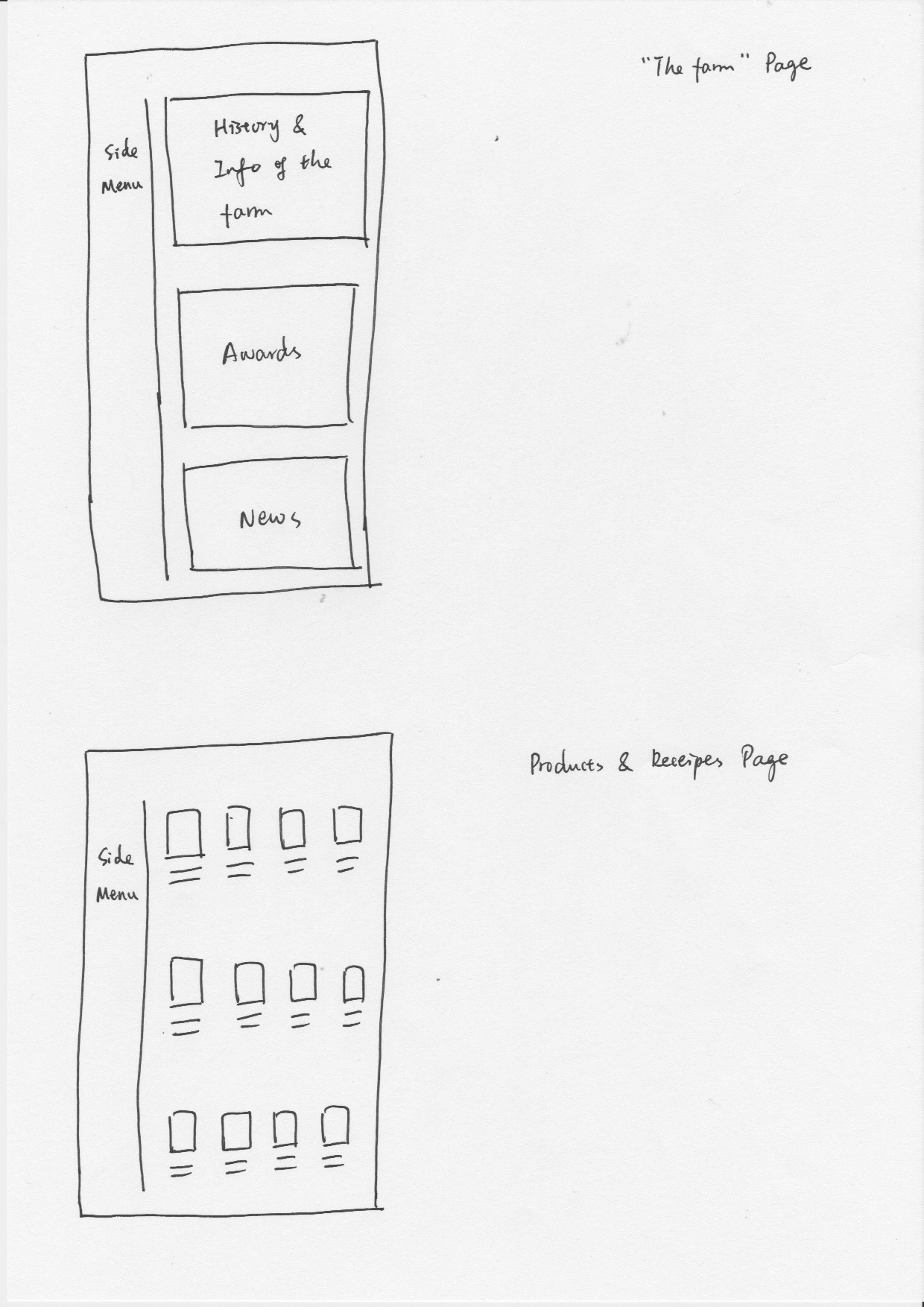
I then made a sketch of the homepage and several subpages.


PROTOTYPING
Based on the sketches and the findings from the client interview, I created the high-fidelity prototype and sent to the client for approval.
DEVELOPING
I adapted the content and design during the development following client needs, and built the website on Webflow.
Changes made:
- Added the image and the quote of famous French chef Philippe Etchebest when he tasted the farm products on a food festival to the "Testimonials" section;
- Added Facebook newsfeed to the homepage;
- Removed the farm picture carousel, grouped and summarized the information, and used neumorphism buttons to present it in a clearer way;
- Added the interview videos to the "Press" section;
- Added descriptions to the product categories;
- Added the external shop;
- Cleared information about purchasing on site and online;
- Added a list of shops and restaurants where the products are sold;
- Added reCAPTCHA to filter spam mails;
TESTING
I conducted the usability testing with the client and three of his customers -- the experience was smooth!
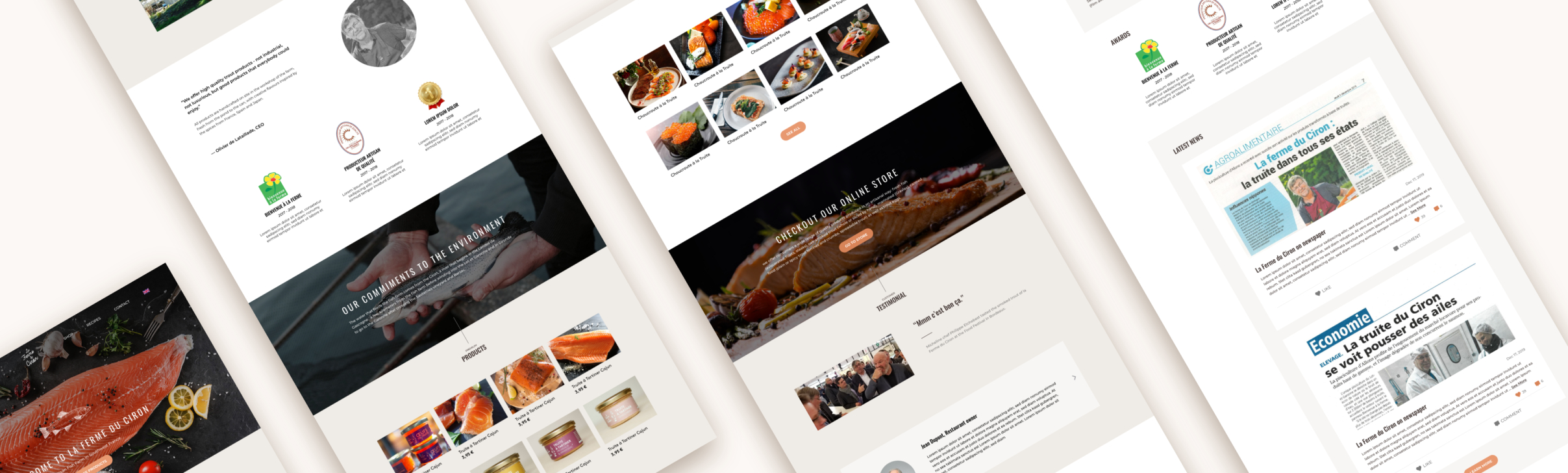
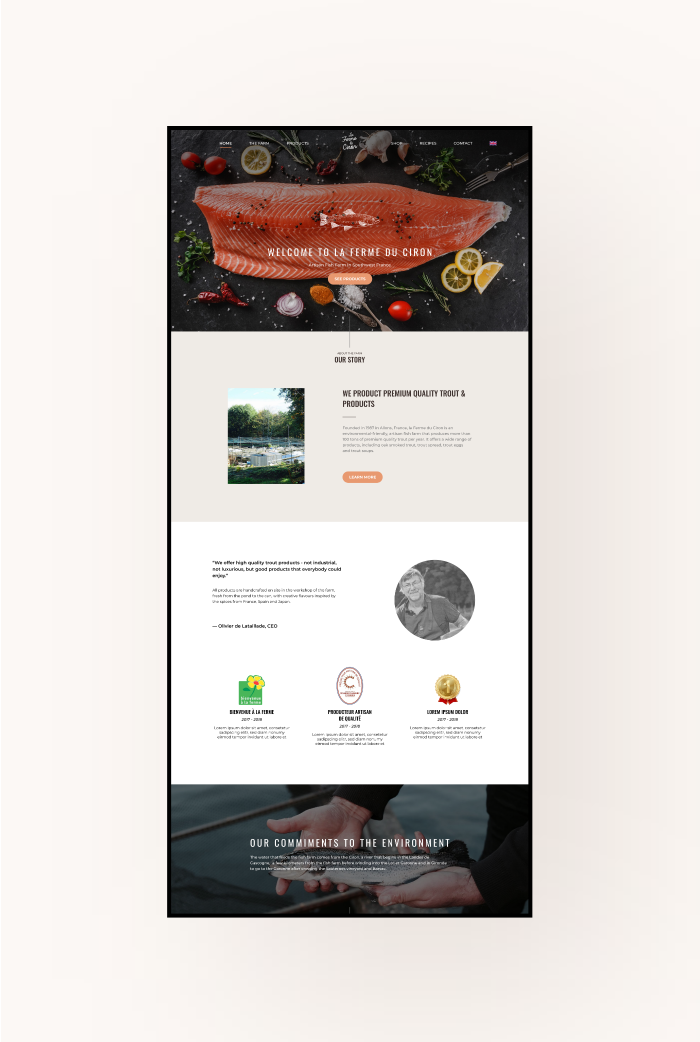
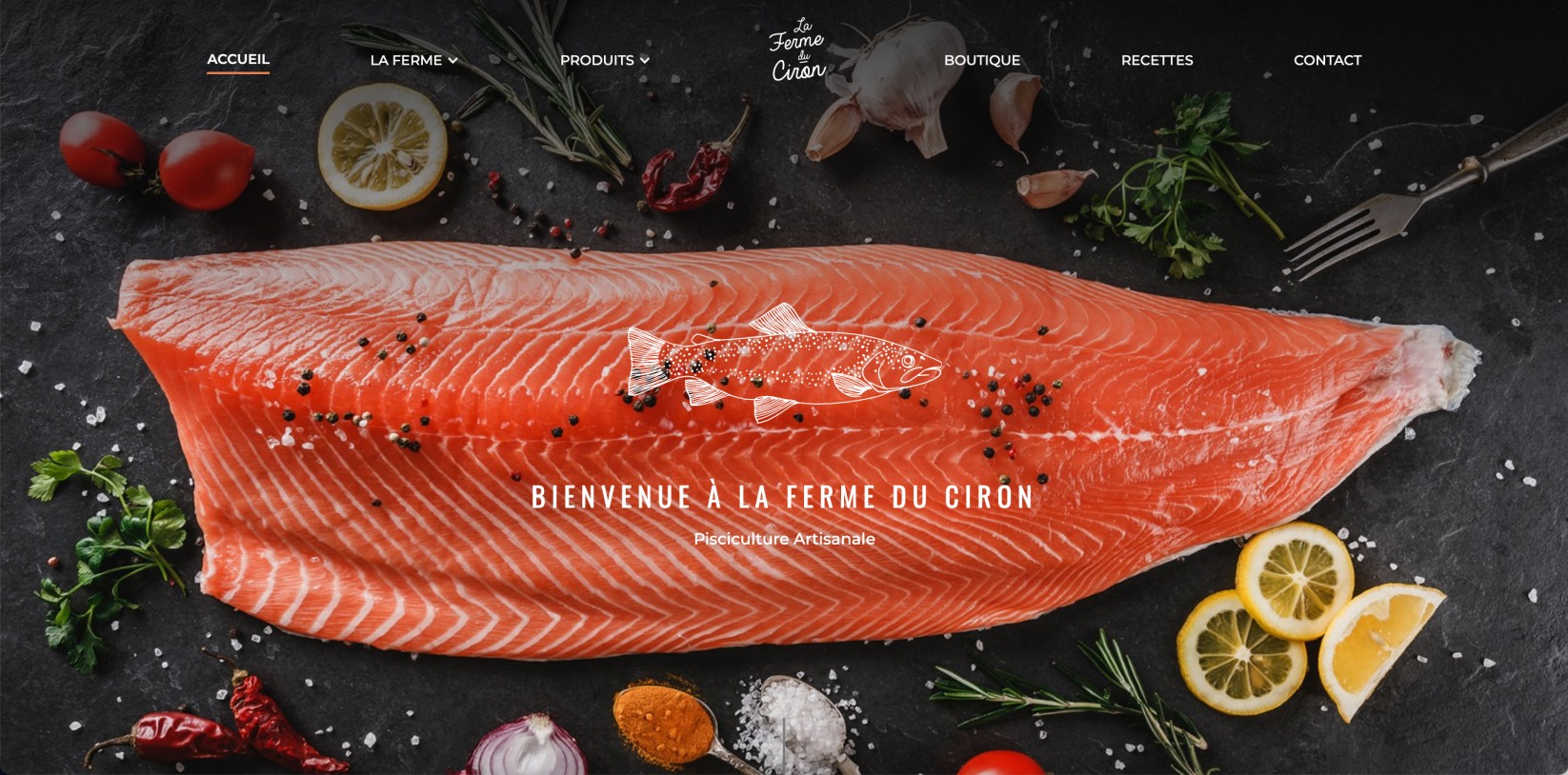
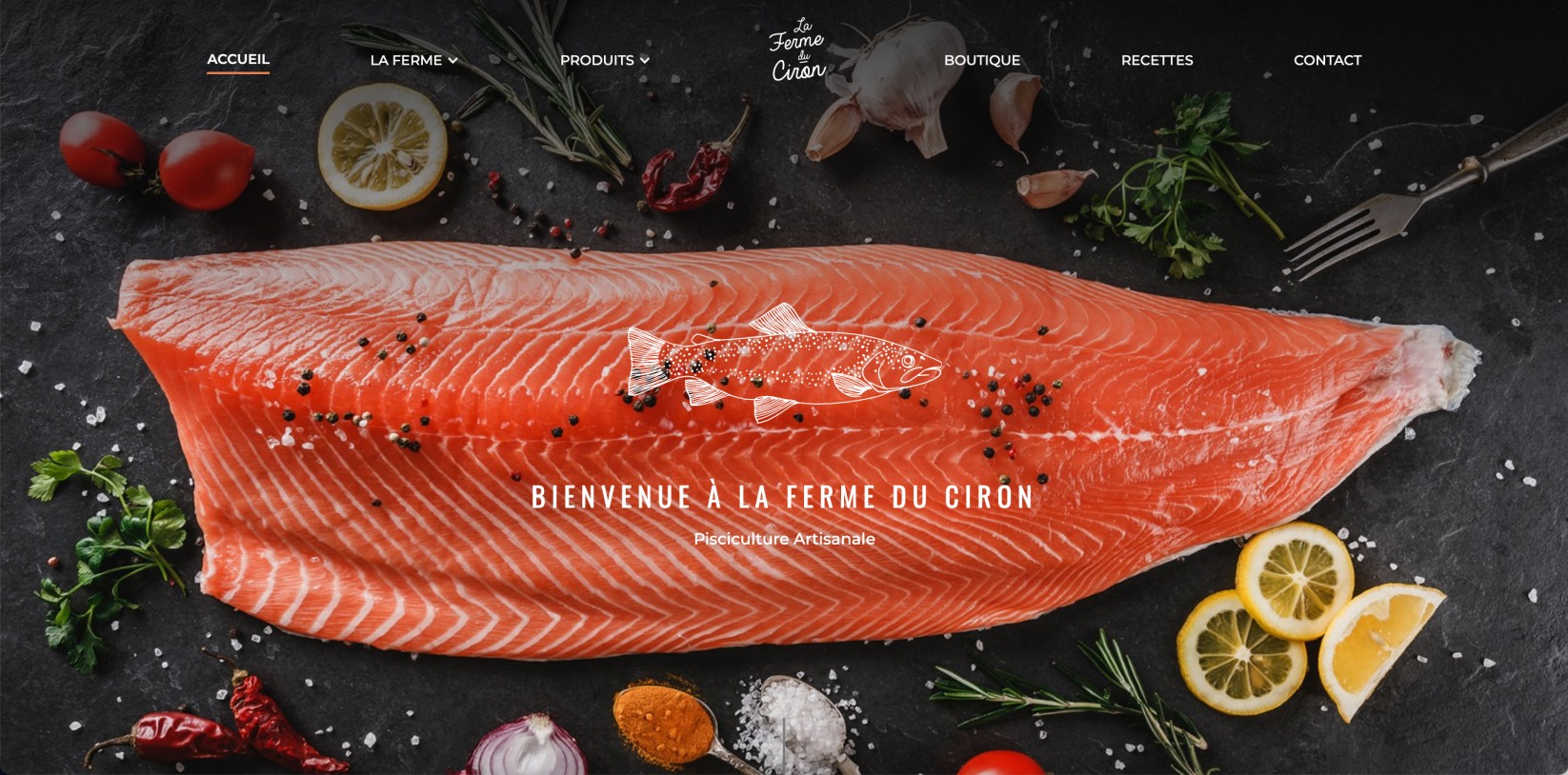
FINAL PRODUCT

NEXT STEPS
The website is up and running well at the moment, but for future developments, there are a few more things can be done:
- Adding multiple languages option;
- Creating a product details page for each product (has been created in the prototype but not the final website);
- Creating a built-in store;
- Adding FAQ.


